Hoy hemos realizado una encuesta a través del twitter del blog preguntandoos sobre que lenguaje queríais el siguiente truco y ha ganado JAVA.
Por suerte estoy realizando un master de JAVA ahora mismo y a diario me surgen problemas y dudas que voy solventando y que, seguramente, sean las mismas que tengáis vosotros si estáis empezando con este lenguaje.
En el truco que nos ocupa hoy os voy a enseñar cómo solucioné la cuestión de mostrar un campo de imagen (tipo BLOB en MySQL) en un JTable.
Os pondré el código que rellena la tabla y luego os destacaré un par de secciones que son las que considero más importantes.
Este es el código en cuestión:
/**
* Procedimiento LlenarTabla
* Utilizando el procedimiento modeloImagen.listImagen,
* se rellena la tabla pasada por parametro.
* @param tablaImagenes
* @throws java.sql.SQLException
* @throws java.io.IOException
*/
public void LlenarTabla(JTable tablaImagenes) throws SQLException, IOException{
DefaultTableModel modeloTabla = new DefaultTableModel() {
@Override //Redefinimos el método getColumnClass
public Class getColumnClass(int column){
switch(column) {
case 0: return Object.class;
case 1: return Object.class;
case 2: return Object.class;
case 3: return ImageIcon.class;
default: return Object.class;
}
}
};
//Establecemos el modelo correspondiente en la JTable
tablaImagenes.setModel(modeloTabla);
//Añadimos las columnas correspondientes
modeloTabla.addColumn("ID IMAGEN");
modeloTabla.addColumn("ES CATEGORIA");
modeloTabla.addColumn("DESCRIPCION");
modeloTabla.addColumn("IMAGEN"); //Esta es la columna [3], es la que
//nos interesa que sea una imagen.
Object[] columna = new Object[4];
ArrayList<imagen> listaImagenes = modeloImagenes.ListarImagenXEsCategoria("","");
int numRegistros = listaImagenes.size();
for (int i = 0; i < numRegistros; i++) {
columna[0] = listaImagenes.get(i).getIdImagen();
columna[1] = listaImagenes.get(i).getEsCategoria();
columna[2] = listaImagenes.get(i).getDescripcion();
//Transformamos el campo blob en ImageIcon
Blob blob = listaImagenes.get(i).getImagen();
int blobLength = (int) blob.length();
byte[] bytes = blob.getBytes(1, blobLength);
blob.free();
BufferedImage img = ImageIO.read(new ByteArrayInputStream(bytes));
ImageIcon icon = new ImageIcon(img);
//Añadimos la imagen a la columna correspondiente
columna[3] = icon;
//Añadimos la fila al modelo
modeloTabla.addRow(columna);
//Establecemos el alto de la fila
tablaImagenes.setRowHeight(i, icon.getIconHeight());
}
}
No voy a entrar en el detalle de cómo recupero los datos de MySQL ni de cómo se define la clase Imagen (si queréis el código podéis pedírmelo en los comentarios y os lo facilitaré), pero sí quiero que prestéis atención a este código:
DefaultTableModel modeloTabla = new DefaultTableModel() {
@Override //Redefinimos el método getColumnClass
public Class getColumnClass(int column){
switch(column) {
case 0: return Object.class;
case 1: return Object.class;
case 2: return Object.class;
case 3: return ImageIcon.class;
default: return Object.class;
}
}
};
Ese fragmento de código define el modelo que utilizará el objeto JTable y sobre el hemos de redefinir el método getColumnClass para que, en la columna [3] nos devuelva un ImageIcon, que es lo que queremos mostrar.
Otra parte importante del código, y que seguro que muchos ya conocéis, es el encargado de convertir el campo BLOB en un ImageIcon.
//Transformamos el campo blob en ImageIcon
Blob blob = listaImagenes.get(i).getImagen();
int blobLength = (int) blob.length();
byte[] bytes = blob.getBytes(1, blobLength);
blob.free();
BufferedImage img = ImageIO.read(new ByteArrayInputStream(bytes));
ImageIcon icon = new ImageIcon(img);
Con estos sencillos pasos podemos obtener el resultado deseado.
 |
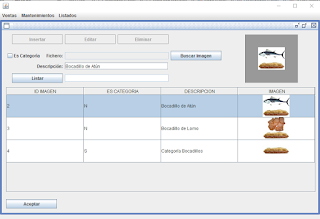
| Resultado final en una aplicación SWING |


















ummm podrias describir el codigo con mas detalle o en un video ummm si se puede pasate el codigo
ResponderEliminarque fácil. ni siquiera usaste el TableCellRenderer
ResponderEliminar